【ウェブアクセシビリティ診断も!】Lighthouseは、無料・簡単にSEO対策ができるサイト分析拡張ツール!

Lighthouse(ライトハウス)とは?
Lighthouseは、GoogleがGoogle Chromeの拡張機能として無料で提供しているWebサイトの分析・診断ツールです。このツールは、Webサイトを「パフォーマンス」「アクセシビリティ」「ベストプラクティス」「SEO」「プログレッシブウェブアプリケーション」の5つの側面からGoogle独自の基準でチェックすることで、Webサイトの課題や改善点を把握することができます。
Lighthouseの使い方
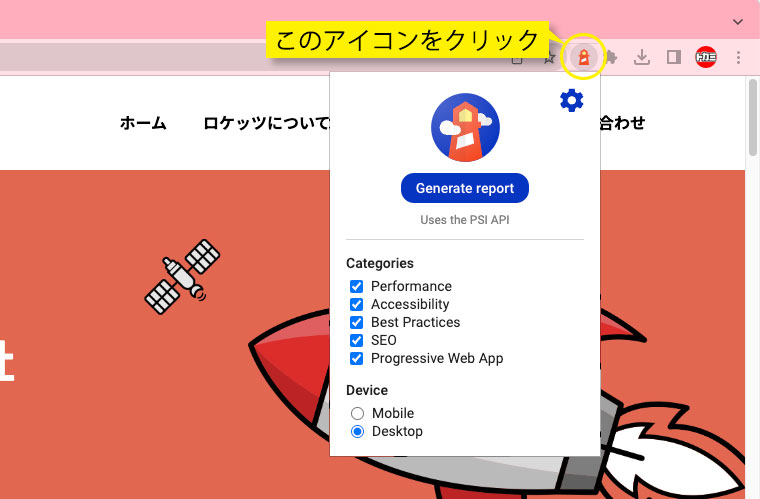
Lighthouseの使い方はとても簡単。 Chromeにインストールしたら、分析したいWebサイトを表示し、ブラウザの右上にあるLighthouseアイコン(オレンジ色の灯台のマーク)をクリックするだけ。

ブラウザの右上にあるLighthouseアイコンをクリック

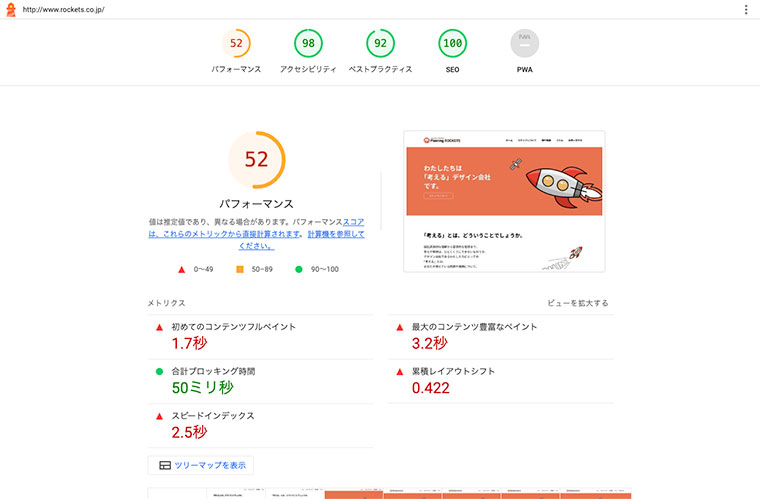
Lighthouseの分析結果画面
LighthouseがWebサイトを分析するのに少し時間がかかりますが、しばらくすると画面が分析結果に変わり、具体的な問題点や改善案が提示されます。改善すべきポイントがとてもわかりやすいです。
Lighthouseが分析する5つの改善ポイント
Lighthouseを利用することで、簡単にWebサイトの改善ポイントを把握することができます。
- パフォーマンスの向上
Lighthouseは読み込み速度や最適化の課題を特定し、Webサイトのパフォーマンスを向上させるための手がかりを提供します。 - アクセシビリティの向上
Lighthouseはアクセシビリティの問題を検出し、Webサイトをすべてのユーザーにとって見やすく使いやすくするための改善点を示します。 - ベストプラクティスの適用
LighthouseはGoogleが推奨するベストプラクティス(最適な方法)に基づいてWebサイトを評価し、信頼性や安定性の向上をサポートします。 - SEOの最適化
Lighthouseは検索エンジン最適化(SEO)の観点からWebサイトをチェックし、メタタグやページ構造などの最適化案を提供します。 - プログレッシブウェブアプリケーション(PWA)の評価
Lighthouseは、WebサイトがPWA(Webサイトをアプリのように使えるようにする技術)として適切に機能するかどうかを評価し、ユーザー体験の向上を促します。
ウェブアクセシビリティ対策にも使える!
Lighthouseは簡単に利用でき、分析結果もわかりやすいので、短時間でウェブサイトの問題点を把握し、改善に取り組むことができる便利なツールです。アクセシビリティの診断も行っているため、2024年4月に施行される「改正障害者差別解消法」にあたり、ウェブアクセシビリティへの対応義務化を行うにも役立つツールだと感じました。
とは言え、Lighthouseが行える分析範囲は非常に限られています。Lighthouseに従って改善するだけで完璧なサイトに改善されるわけではありません。特にウェブアクセシビリティは、基本的な改善しか行えませんので、さらに突き詰めた改善を行うには、より深掘りした解析や本格的なアクセシビリティチェックなどを行う必要があります。ですが、そのための足掛かりとしてLighthouseを使うことは、Webサイト改善の基礎知識を身につけるにはとても有効な手段です。
まだLighthouseを使ったことがない方は、ぜひ活用してみてください。
※当社では、ウェブアクセシビリティ対策を年額30万円で行えるサービス「WATSON AI」をおすすめしております。ご興味のある方は、ぜひお問い合わせください。